Emailing Documents
As part of a process you might want to email a document. For example, you may have a sales invoicing or purchase order app. When the process is approved you will probably want to send an invoice/order to the relevant customer/supplier. This can also be done via the FinanSys Apps API as a SendHttpRequest step within the process.
You will first need to create your report document as described in the 'Business Intelligence' section of this help. Your report will probably have at least one parameter, for a sales invoice this is likely to be the invoice number which will be a unique reference for that invoice and will determine which transactions get include on the invoice document.
Documents can use data from any datasource, not just FinanSys Apps. If you are using a Microsoft SQL Server database as your source, you may need to add the parameter TrustServerCertificate=true; to your connection string to avoid a cerfiticate-related error.
The API Endpoint
The format of the URL for sending report emails is:
/api/form/report/sendemailreport
The method is 'POST'.
Building the Content
In this API call the key part is the content, which will contain a mixture of fixed values and dynamic values taken from the form. The format of this is as follows, details are put on new lines for ease of reading:
{
"reportId": "<report id>",
"to": [
"<email address>"
],
"cc": [],
"bcc": [],
"subject": "<subject>",
"body": "<email body>",
"variables": {
"<Variable_Name>": "<Variable_Value>"
},
"exportFormat": 0
}
The report Id can be seen in the address bar when the report is viewed or edited. The email address will probably be taken from a field on the form so we can use the JSON.parse formula to get this field from a GetCurrentRecord process step previously in the process. So if we have a field called 'email_invoice_to' then the formula would be:
JSON.parse(CurrentRecord.Result).email_invoice_to
Further down the variables would be report variables/parameters that are used to narrow down the data extracted. In a sales invoice a variable is likely to be invoice number, so this can also be inserted into the main body using a JSON.parse formula. For the 'exportFormat' the options are:
- 0 - PDF
- 1 - Excel
- 2 - HTML
As with other API calls where we are inserting dynamic values we can use Javascript to drop in the data from the form. We can use a single quote mark to indicate a fixed string, so the email address part would look something like:
..."to": ["' + JSON.parse(CurrentRecord.Result).email_invoice_to + '",...
Newline and other characters can cause issues within a SendHttpRequest process step body, so its usually safest to remove these from the final body you generate. So an example of completed content might look like the example below, although the width of the content box will cause the line to wrap:
'{"reportId": "9cd571cebc70e3cc4a34dab82692f94f","to": ["'+JSON.parse(CurrentRecord.Result).email_invoice_to+'"], "subject": "Sales Invoice Test", "body": "Sales Invoice Attached", "variables": {"invoice_number":"'+JSON.parse(CurrentRecord.Result).invoice_number_text+'"},"exportFormat": 0}'
You can copy and paste this into the content area of your SendHttpRequest step and amend as necessary. Remember to change it to Javascript from the default of 'Literal'.
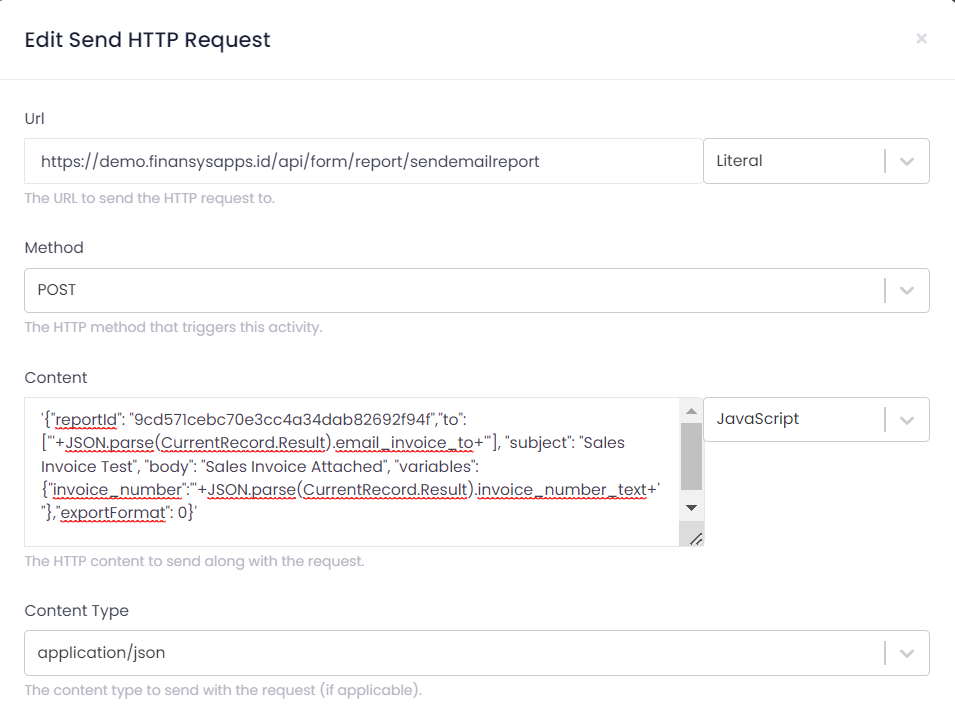
Your final SendHttpRequest step should now look like this:

You should now be able to test your process and check that the email is successfully generated.
You can also use 'Advanced Data Connectors' to generate your emails. This may make them easier to test if you are passing lots of parameters and also means they can be reused across multiple apps. From the app process you can then use the 'Data Connector' step to call the connector you have created.