Currency Example
This example will show you how to create a data connector to extract a list of currencies and exchange rates and use it in a form as an external dropdown. We will be using data from www.floatrates.com which is a website that proves a JSON feed of currency and exchange rate information. The feed we will be using is:
http://www.floatrates.com/daily/gbp.json
This provides a list of currencies and their exchange rates to GBP.
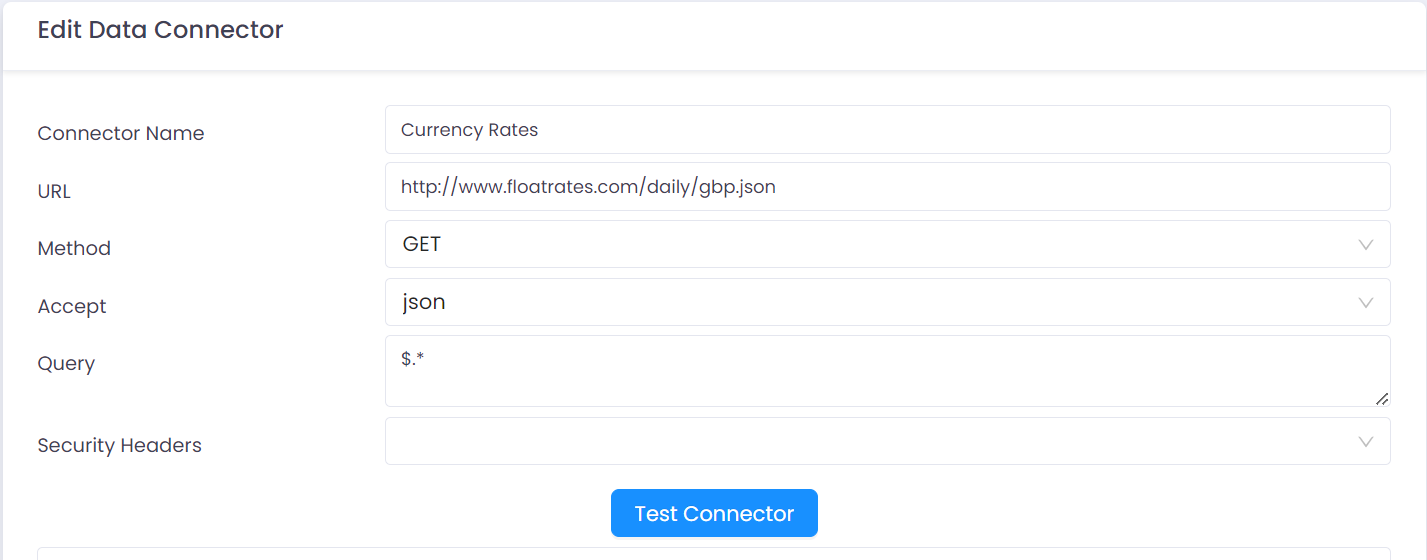
To start you can create a new simple data connector and include this as the URL.

The data is being returned in JSON format so that is the setting in the 'Accept' field. The 'Query' is the JSONPath to the results that we want to use. There are various online tools that help you construct a JSONPath expression including jsonpath.com.
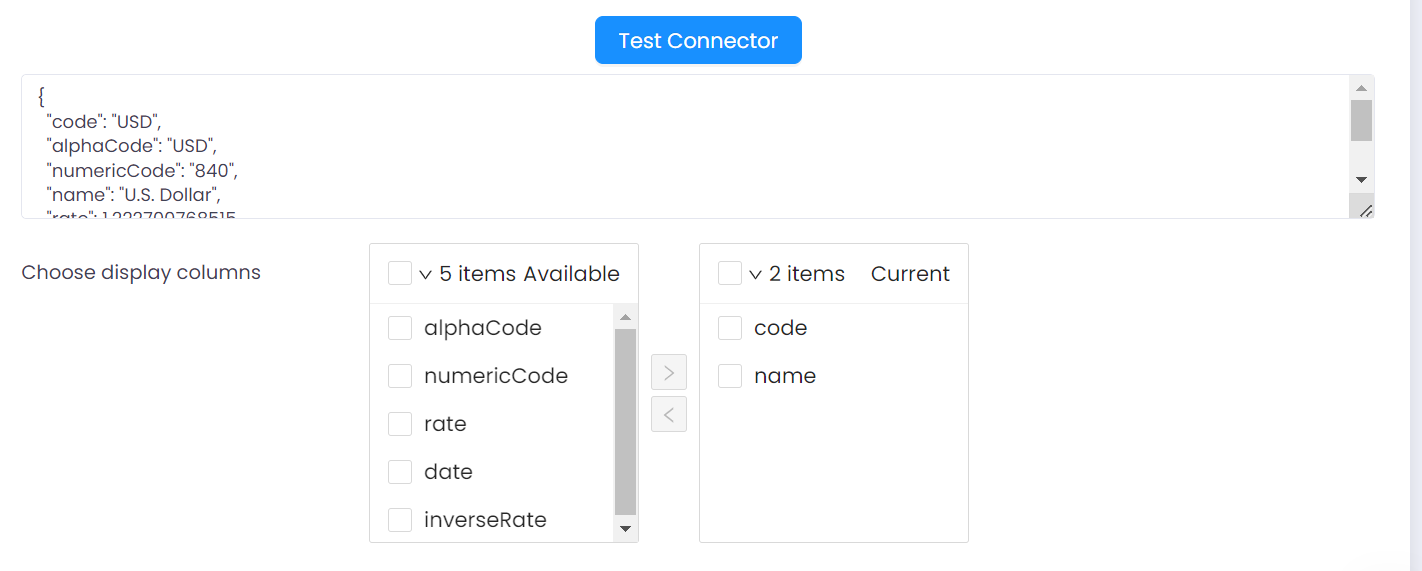
Once completed you can test your connection using the 'Test Connector' button. This will show the JSON results after applying the JSONPath and the columns available.

Move across from the available items the data that you want the user to see when they click the dropdown.
Items not shown to the user are still available to be used in JSON.parse formulas in other calculated fields in on the app form.
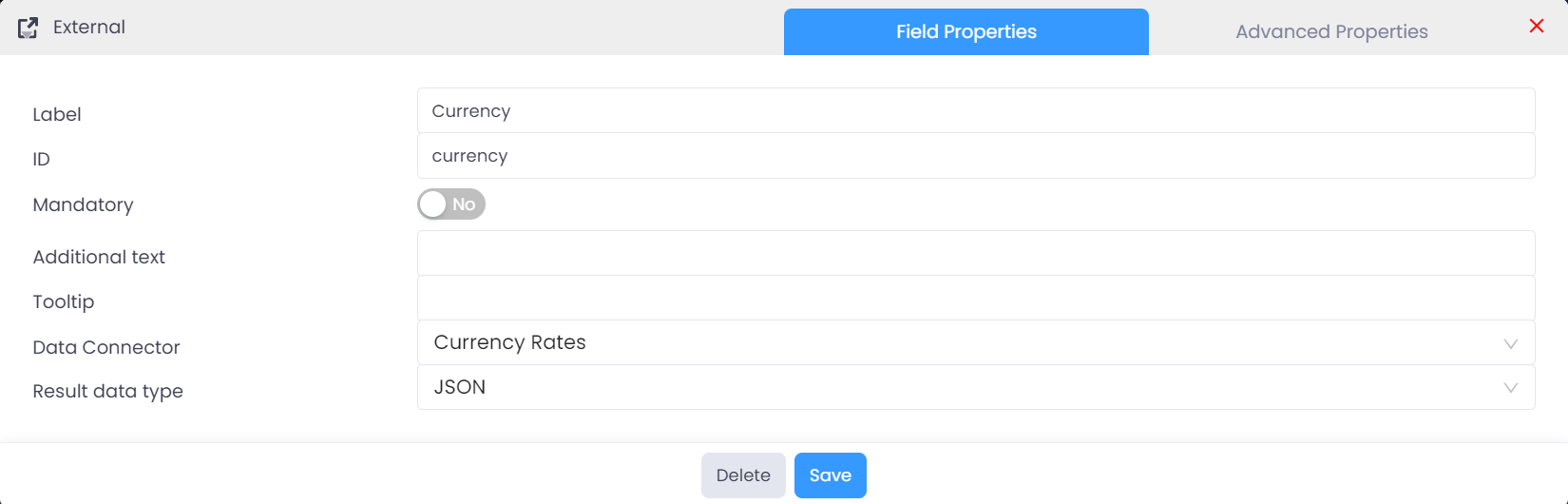
Now we have our dropdown we can use it in an app within an external dropdown control.

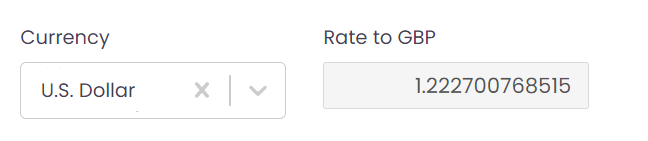
With this field created we can now create a calculated number field to extract the exchange rate for the chosen currency using the formula JSON.parse(currency).rate

For more information on how this formula works see the 'Formulas' section of this help document.